I nuovi standard imposti da Google per un’ottima esperienza utente
Per anni Google ha lavorato per dare la giusta importanza a page speed e UX. Negli ultimi anni il peso si è spostato sempre più verso l’esperienza utente su mobile, infatti nella maggior parte dei casi il primo accesso a un sito avviene da smartphone e se non si ottimizza in quest’ottica non è possibile creare una base di utenti fidelizzati.
A partire dal 1° luglio 2019 il cosiddetto mobile first index è diventato l’impostazione predefinita per l’indicizzazione e il ranking delle pagine: ciò significa che Googlebot esegue la scansione e indicizzazione delle pagine principalmente con lo user agent per smartphone.
Inoltre, se gli utenti vengono persi per la poca velocità nel caricamento della pagina, non si avranno neanche conversioni pubblicitarie. Puntare sulla qualità dell’esperienza utente è la chiave per il successo a lungo termine di qualsiasi sito sul web.
Per fare chiarezza sulle metriche importanti rispetto all’esperienza utente complessiva sul web, Google ha rilasciato l’iniziativa Core Web Vitals – LCP, FID e CLS: le metriche essenziali per quantificare l’esperienza utente sul tuo sito e identificarne le opportunità di miglioramento rispetto al caricamento, l’interattività e la stabilità visiva. Vediamo di seguito di cosa si tratta.
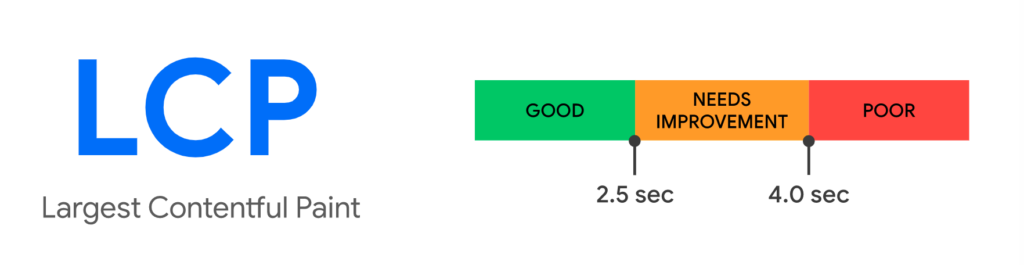
LCP – Largest Contentful Paint

Misura le performance in termini di caricamento della pagina. Per avere delle buone performance il caricamento dell’elemento più grande all’interno dell’area visualizzata (viewport) deve avvenire in 2.5 secondi dall’inizio del caricamento della pagina.
La tipologia di elementi considerati per il calcolo del LCP sono i seguenti:
- < img >
- < image > presenti in elementi < svg >
- < video >
- un elemento con un’immagine di sfondo caricata tramite la funzione url( )
- blocchi di testo o altri elementi inline contenenti del testo
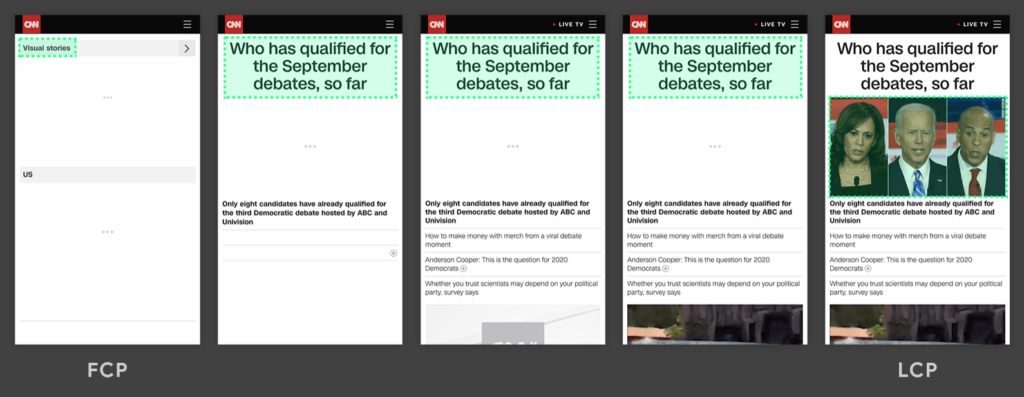
Di seguito vediamo un esempio e la differenza tra FCP – First Contentful Paint e LCP:

In questo caso l’elemento più grande cambia durante il caricamento della pagina, nel primo fotogramma si carica il primo elemento (FCP), mentre nell’ultimo fotogramma avviene il caricamento dell’elemento più grande (LCP).
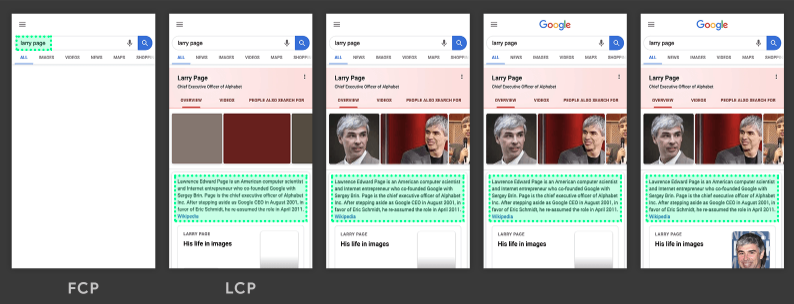
Nel seguente esempio invece l’elemento più grande (FCP) si carica nel secondo fotogramma e rimane lo stesso fino al caricamento finale della pagina:

Le cause più comuni che causano un cattivo valore LCP sono le seguenti:
- Tempi di risposta lenti lato server
- JS e CSS che bloccano il rendering
- Tempi di risposta lenti nel caricamento delle risorse
- Rendering lato client
Qui puoi trovare le indicazioni lato Google per migliorare questi aspetti.
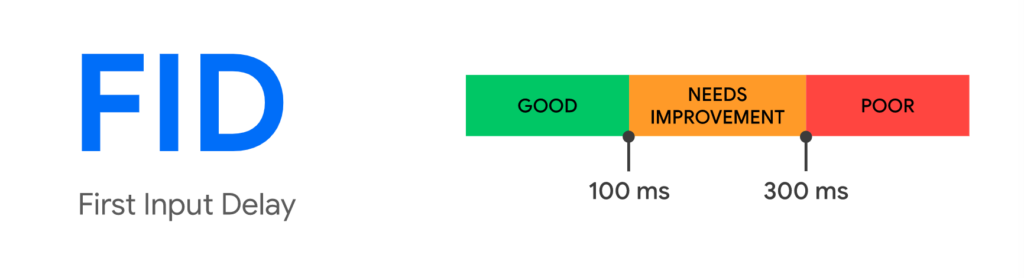
FID – First Input Delay

Misura l’interattività, in particolare il tempo intercorso tra la prima interazione dell’utente con una pagina del sito e la risposta del browser all’interazione. Per avere delle buone performance le pagine dovrebbero avere un FID inferiore a 100 millisecondi.
Non vengono considerate azioni continue come lo scorrimento verticale o lo zoom, mentre vengono considerate azioni come il click su un link testuale o il tap su un pulsante.
Le cause più comuni che portano a un pessimo FID sono:
- Funzioni lunghe
- JS con tempi di esecuzione lunghi
- Bundle javascript pesanti
- JS che bloccano il rendering
Qui ci viene indicato come risolvere i principali problemi.
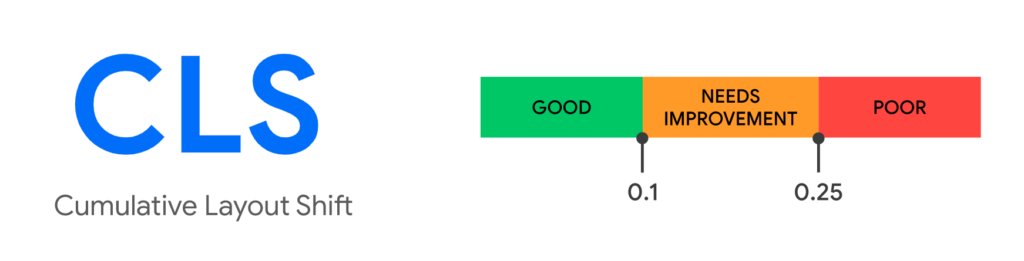
CLS – Cumulative Layout Shift

Misura la stabilità visiva della pagina, eventuali cambiamenti di layout imprevisti. Il calcolo è piuttosto complicato e lo puoi trovare qui. Per avere delle buone performance il CLS deve essere inferiore a 0.1.

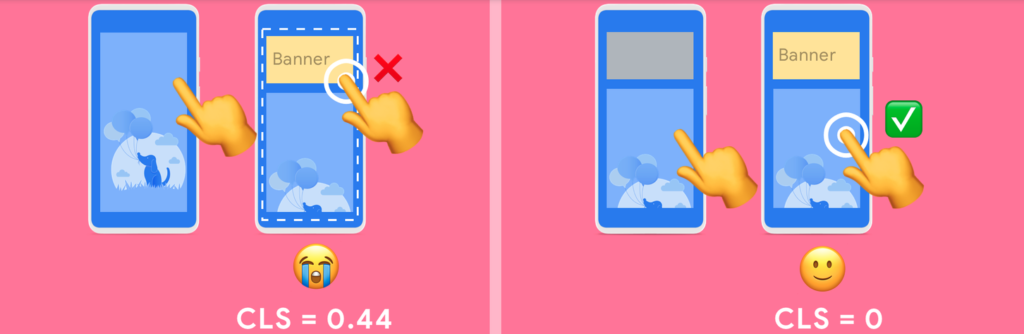
Il CLS è impattato negativamente quando vengono caricati elementi dinamici in pagina. Il principale nemico in quest’ottica sono gli annunci pubblicitari di grandi dimensioni che si espandono al di fuori dell’ad container facendo slittare il contenuto della pagina web.
Di seguito trovi le principali cause che impattano sul CLS:
- immagini senza dimensioni
- ads, embed e iframe senza dimensioni
- elementi inseriti in modo dinamico
- web font che causano FOIT (flash of unstyled text)/FOUT (flash of invisible text)
Qui ci vengono indicate le strade da seguire per evitare questi problemi.
Nel complesso, per superare gli standard imposti da Google, si deve registrare una buona esperienza utente in termini di Web Core Vitals nel 75° percentile dei caricamenti di pagina, segmentando i test per dispositivi mobile e desktop.
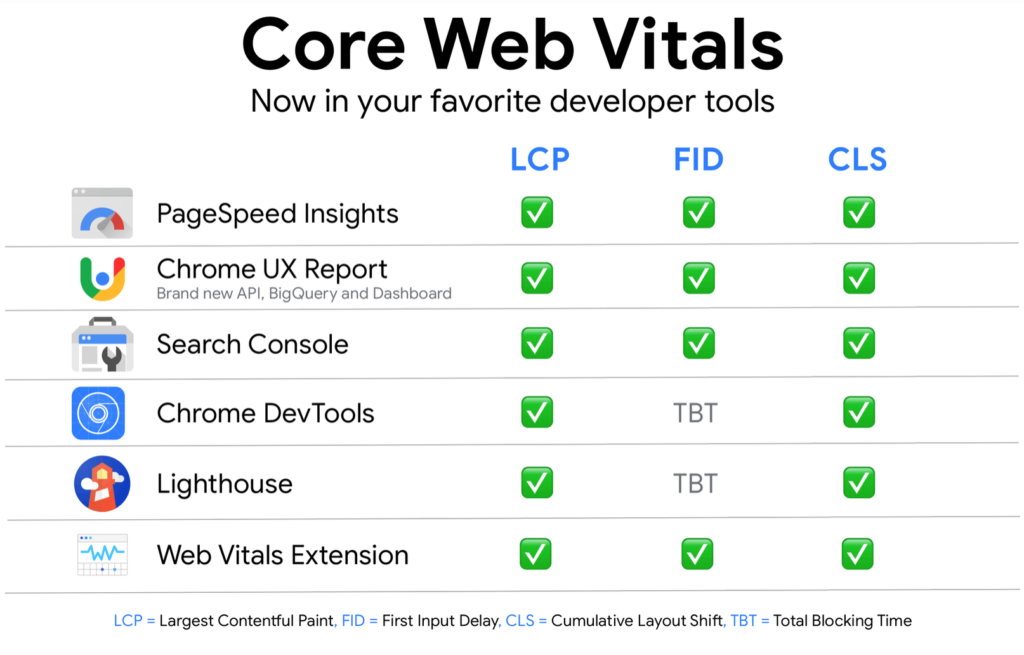
Per misurare le performance del tuo sito puoi utilizzare i tool messi a disposizione da Google:

La stessa Google ci indica anche come iniziare ad analizzare il proprio sito, qui, e le best practice da seguire per misurare le performance direttamente sul campo.
Google inserirà questi parametri all’interno dei fattori per il ranking SEO a partire da maggio 2021. Non saranno gli unici fattori a influenzare il ranking, andranno ad aggiungersi ai segnali già utilizzati da Google fino ad oggi (l’ottimizzazione per i dispositivi mobile, la navigazione sicura su Chrome, la sicurezza HTTPS e gli interstitial non intrusivi). La priorità sarà sempre data alle pagine con le migliori informazioni complessive, una buona esperienza utente non va a sostituire la presenza di contenuti di interesse e pertinenti, ma se due siti hanno contenuti simili allora l’esperienza utente potrà fare la differenza per i risultati in SERP.