¿Qué entendemos por AMP?
Las páginas Amp (Accelerated Mobile Pages), son un proyecto introducido por Google en 2015 para aumentar el rendimiento de la web móvil mediante una librería Open Source.
La pregunta que nos hacen cada vez más nuestros editores es: «¿Merece la pena desactivar AMP?»
Desde un punto de vista puramente publicitario, la respuesta es definitivamente «SÍ». Una página no AMP ofrece un rendimiento medio un 30% mayor que una página AMP.
Pero, ¿qué consecuencias tiene la eliminación de AMP a nivel de SEO? ¿Se resiente el rendimiento en el buscador y en Google Discover?
La respuesta a esta pregunta viene directamente de Google. En mayo de 2021, la compañía de Mountain View afirmó que «el uso del formato AMP ya no es necesario y que cualquier página, independientemente de su puntuación en Web Core Vitals o del estado de la experiencia de la página, es elegible para aparecer en el carrusel de historias principales» .
¿Qué significa esto? Esto significa que hoy en día la atención ya no se centra en la tecnología utilizada para ofrecer páginas móviles, sino en el resultado final, es decir, el rendimiento del sitio.
A la luz de lo anterior, ¿es correcto eliminar el AMP? Si se hace correctamente, ¡sí!
Para que el AMP se elimine sin ningún peligro para el SEO, es necesario optimizar el rendimiento del sitio en el lado móvil de manera meticulosa. Recuerda que a nivel técnico, AMP garantiza un mayor rendimiento que un sitio no optimizado en términos de velocidad de la página y capacidad de respuesta.
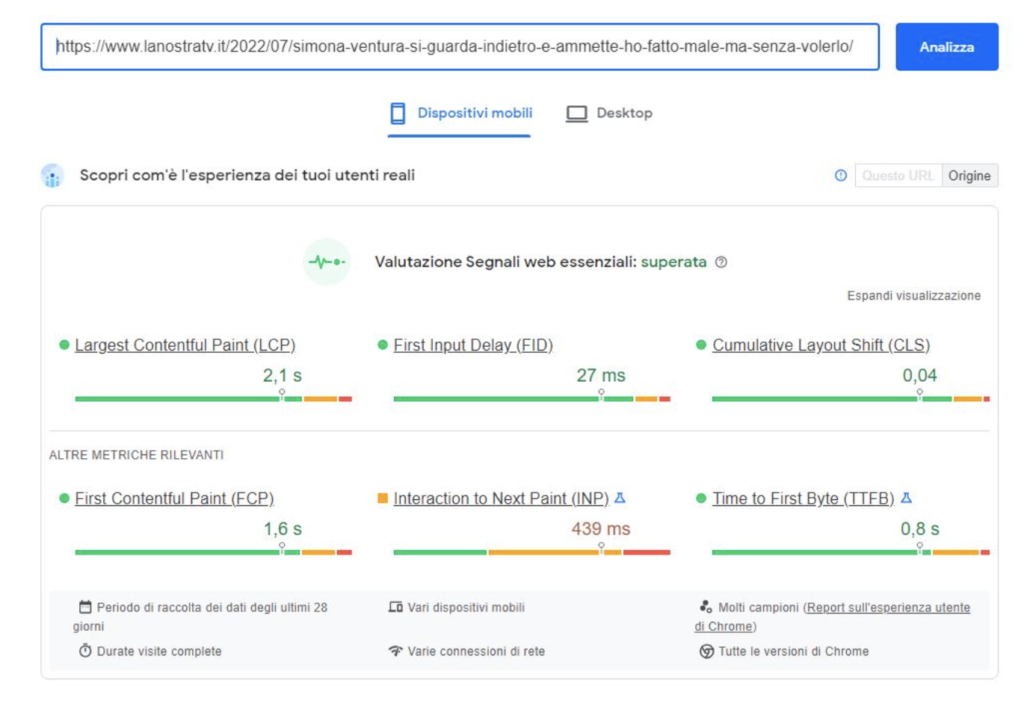
¿Cómo puede verificar que su sitio está en línea con los principales factores de clasificación? Google acude en nuestra ayuda ofreciéndonos la posibilidad de probar nuestras páginas mediante Page Speed Insight, una herramienta totalmente gratuita que puede proporcionar informes sobre el rendimiento de una página (basados en Core Web Vitals) en dispositivos móviles y de escritorio y ofrecer sugerencias sobre cómo mejorar esa página.
(Los datos sobre la experiencia real del usuario en la ISP se basan en el conjunto de datos Chrome User Experience Report (CrUX). La ISP informa de las experiencias de First Contentful Paint(FCP), First Imput Delay (FID), Largest Contentful Paint (LCP) y Cumulative Layout Shift (CLS) de los usuarios reales en el período de recogida anterior de 28 días).
Dentro de las Core Web Vitals las 3 más importantes son las siguientes:
- Largest Contentful Paint (LCP) – Mide el rendimiento en términos de carga de la página.
- Cumulative Layout Shift (CLS) – Mide la estabilidad visual de la página, cualquier cambio de diseño inesperado.
- First Input Delay (FID) – Mide la interactividad, concretamente el tiempo transcurrido entre la primera interacción del usuario con una página del sitio y la respuesta del navegador a la interacción.
Por lo tanto, si estos índices de rendimiento están bien y la evaluación está «superada», es absolutamente posible desactivar AMP sin mayores riesgos a nivel de SEO y con relativas ventajas en términos de ventas de publicidad.

¿Desea más información sobre Core Web Vitals? Lea nuestro artículo dedicado aquí.