Cosa intendiamo per AMP?
Le pagine AMP (Accelerated Mobile Pages), sono un progetto introdotto da Google nel 2015 per incrementare le prestazioni del mobile web utilizzando una libreria Open Source.
La domanda che sempre più spesso ci pongono i nostri editori è: “Disattivare AMP conviene?”
Da un punto di vista prettamente pubblicitario, la risposta è sicuramente “SÌ”. Una pagina non AMP offre in media un rendimento del 30% superiore rispetto ad una pagina AMP.
Ma quali sono le conseguenze della rimozione di AMP a livello SEO? Le performance sul motore di ricerca e su Google Discover ne risentono?
La risposta a questo quesito viene direttamente da Google. Nel Maggio 2021 l’azienda di Mountain View ha affermato che “l’utilizzo del formato AMP non è più necessario e che qualsiasi pagina, indipendentemente dal punteggio di Web Core Vitals o dallo stato dell’esperienza della pagina è idonea a comparire nel carosello delle storie principali”.
Cosa significa questo? Significa che ad oggi, il focus non è più sulla tecnologia che si utilizza per erogare pagine mobile ma il risultato finale, ovvero le prestazioni del sito.
Alla luce di quanto detto, è giusto eliminare AMP? Se fatto correttamente, si!
Affinchè si possa procedere all’eliminazione di AMP senza alcun pericolo a livello SEO è necessario ottimizzare in maniera certosina le performance del sito lato mobile. Ricordiamoci che a livello tecnico, AMP garantisce prestazioni superiori rispetto ad un sito non ottimizzato in termini di velocità e reattività della pagina.
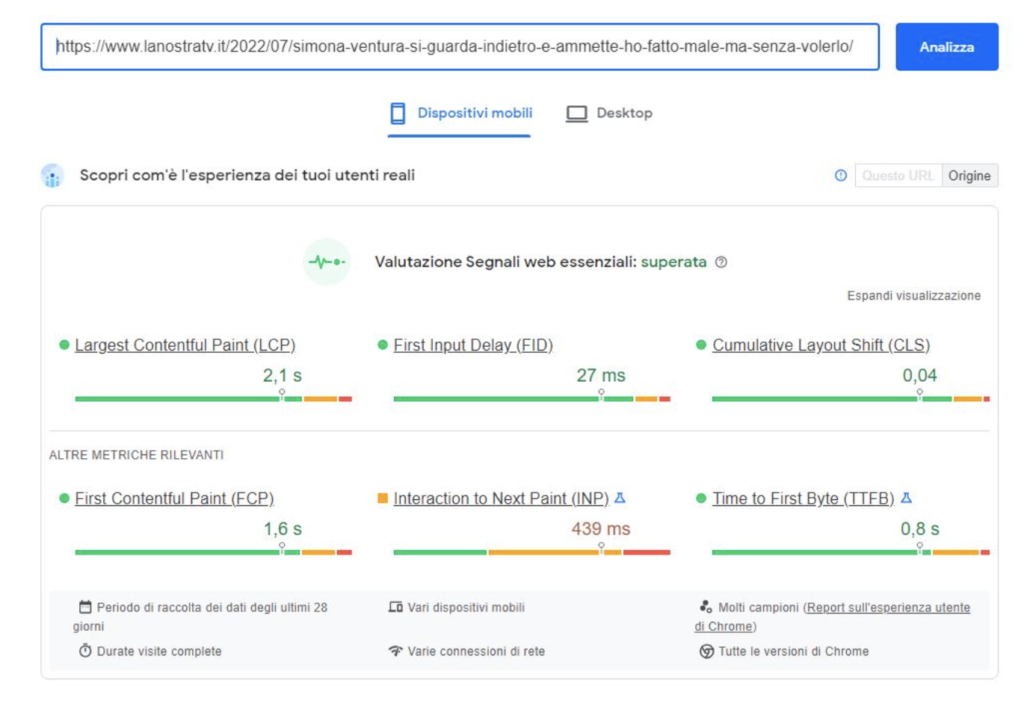
Come fare per verificare che il proprio sito sia in linea con i principali fattori di ranking? Google ci viene in aiuto offrendo la possibilità di testare le proprie pagine mediante Page Speed Insight, un tool totalmente gratuito in grado di fornire rapporti sulle prestazioni di una pagina (basato sui Core Web Vitals) su dispositivi mobili e desktop e fornire suggerimenti su come migliorare quella pagina.
(I dati sull’esperienza utente reale in PSI sono basati sul set di dati Chrome User Experience Report (CrUX). PSI riporta le esperienze di First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) e Cumulative Layout Shift (CLS) degli utenti reali nel precedente periodo di raccolta di 28 giorni.)
All’interno dei Core Web Vitals i 3 piu’ importanti sono i seguenti:
- Largest Contentful Paint (LCP) – Misura le performance in termini di caricamento della pagina.
- Cumulative Layout Shift (CLS) – Misura la stabilità visiva della pagina, eventuali cambiamenti di layout imprevisti.
- First Input Delay (FID) – Misura l’interattività, in particolare il tempo intercorso tra la prima interazione dell’utente con una pagina del sito e la risposta del browser all’interazione.
Dunque se questi indici di performance risultano ok e la valutazione risulta “superata” è assolutamente possibile disattivare AMP senza grossi rischi a livello SEO e con relativi vantaggi in termini di raccolta pubblicitaria.

Volete avere maggiori informazioni sui Core Web Vitals? Leggete il nostro articolo dedicato qui.