What do we mean by AMP?
Amp pages (Accelerated Mobile Pages), are a project introduced by Google in 2015 to boost mobile web performance using an Open Source library.
The question we are increasingly being asked by our publishers is, “Does it pay to disable AMP?”
From a purely advertising point of view, the answer is definitely “YES.” A non-AMP page offers on average 30% higher performance than an AMP page.
But what are the consequences of removing AMP at the SEO level? Does performance on the search engine and Google Discover suffer?
The answer to this question comes directly from Google. In May 2021, the Mountain View company said that “the use of the AMP format is no longer necessary and that any page, regardless of the Web Core Vitals score or the state of the page experience is eligible to appear in the main story carousel.”
What does this mean? It means that as of today, the focus is no longer on the technology that is used to deliver mobile pages but on the end result, which is the performance of the site.
In light of the above, is it right to eliminate AMP? If done correctly, yes!
In order for AMP to be eliminated without any SEO danger, it is necessary to optimize the performance of the site on the mobile side in a painstaking manner. Remember that on a technical level, AMP provides superior performance compared to a non-optimized site in terms of page speed and responsiveness.
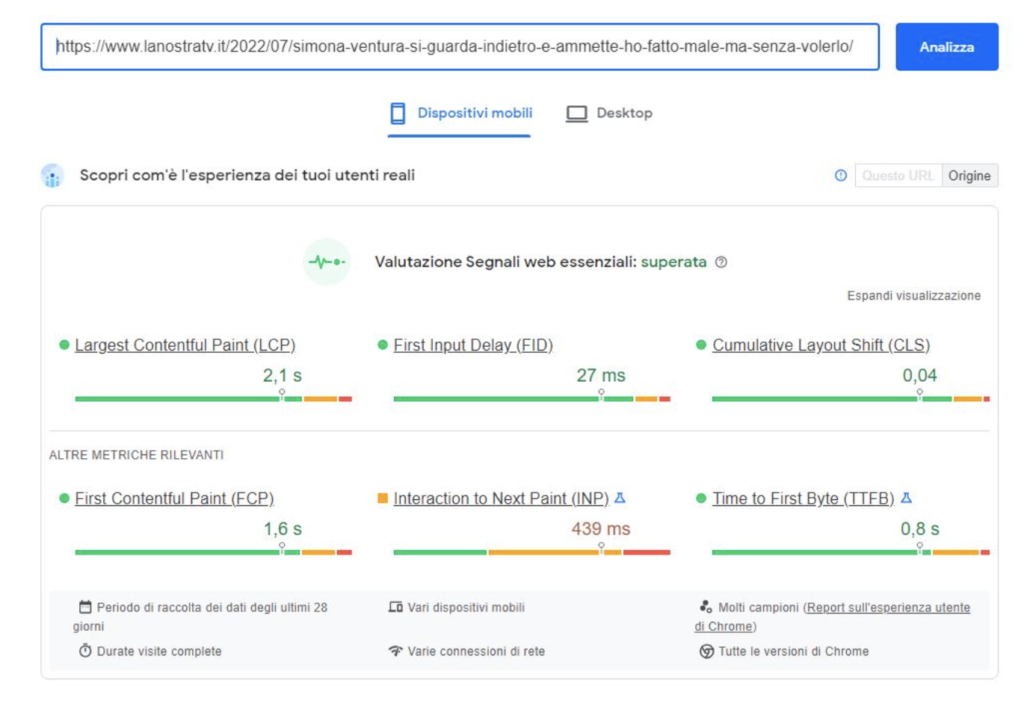
How do you check that your site is in line with the major ranking factors? Google comes to our aid by offering to test its pages using Page Speed Insight, a totally free tool that can provide reports on a page’s performance (based on Core Web Vitals) on mobile and desktop devices and provide suggestions on how to improve that page.
(Data on actual user experience in PSI are based on the dataset Chrome User Experience Report (CrUX). PSI reports on the experiences of First Contentful Paint (FCP), First Input Delay (FID), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) of actual users in the previous 28-day collection period).
Within the Core Web Vitals the 3 most important ones are as follows:
- Largest Contentful Paint (LCP) – Measures performance in terms of page loading.
- Cumulative Layout Shift (CLS) – Measures the visual stability of the page, any unexpected layout changes.
- First Input Delay (FID) – Measures interactivity, specifically the time between the user’s first interaction with a site page and the browser’s response to the interaction.
So, if these performance indices turn out to be okay and the rating is “passed” it is absolutely possible to deactivate AMP without major risks at the SEO level and with related benefits in terms of ad collection.

Would you like more information about Core Web Vitals? Read our dedicated article here.